Chartkick Charts with Percentage Style Stacked Charts
The Chartkick gem makes adding good looking charts to your Rails site really easy. It allows you to render Google Charts or HighCharts with ease.
One small thing that it didn’t do was percentage (percent) or relative charts. These were already supported by Google Charts and HighCharts, so it was relatively easy to add this functionality to Chartkick.
I forked the project and added this functionality (as you can see here), and created a pull request to get this added to the original gem.
To Use Percentage Charts with Chartkick
-
While the pull request is pending, you’ll need to change
gem 'chartkick'togem 'chartkick', :git => 'git://github.com/avjaarsveld/chartkick.git'in your Gemfile and runbundle install. -
To keep your current Chartkick charts working and looking like they normally do, do nothing.
stacked: truestill works. -
To make a Chartkick chart a stacked percent chart, add
stacked: "percent"as an option, as shown in the example below.
Example (from a haml view file):
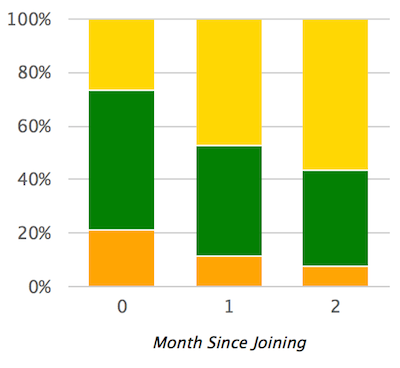
= column_chart [{name: "Fail", data: @failing_assessment_count_by_month}, {name: "Pass", data: @passing_assessment_count_by_month}, {name: "Merit", data: @excelling_assessment_count_by_month}], stacked: "percent", colors: ["orange", "green", "gold"], library: {hAxis: {title: "Month Since Joining"}}
The above example will work if
@failing_assessment_count_by_month = [[0.0, 360], [1.0, 255], [2.0, 166]] and
@passing_assessment_count_by_month = [[0.0, 870], [1.0, 905], [2.0, 766]] and
@excelling_assessment_count_by_month = [[0.0, 450], [1.0, 1032], [2.0, 1209]]
(for example), which you’d set in the controller.
The result would look like this: